X (Twitter) Integration
If you want to schedule posts on X (Twitter), you'll need to create and configure an app for this platform. This guide will walk you through the setup process.
1. Create a Developer account
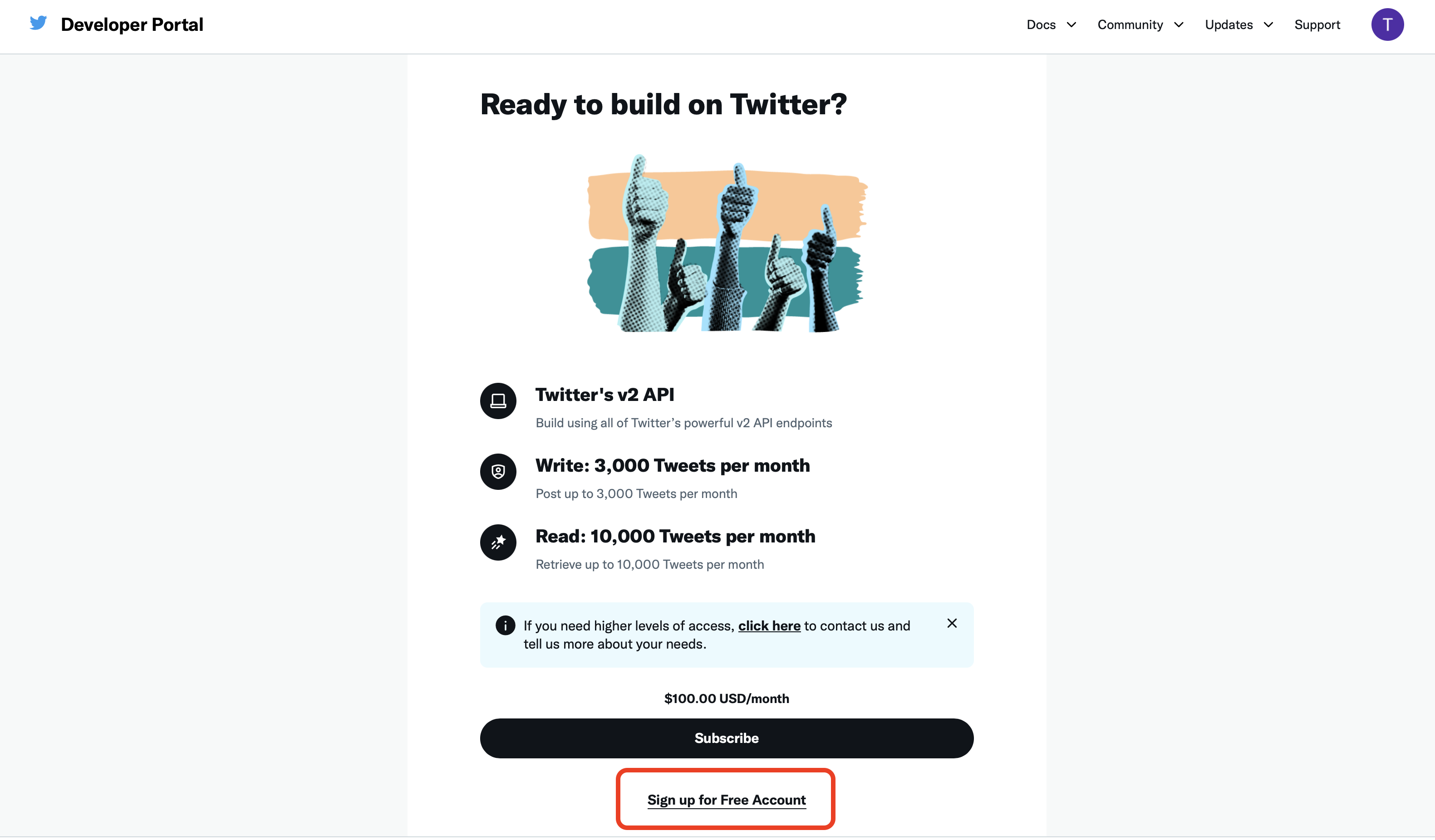
To create a Twitter App, you need to have a Twitter Developer Account. If you don't have one, you can create it by going to the Twitter Developer website. Click on Sign up for Free Account and fill out the required information and submit the application.
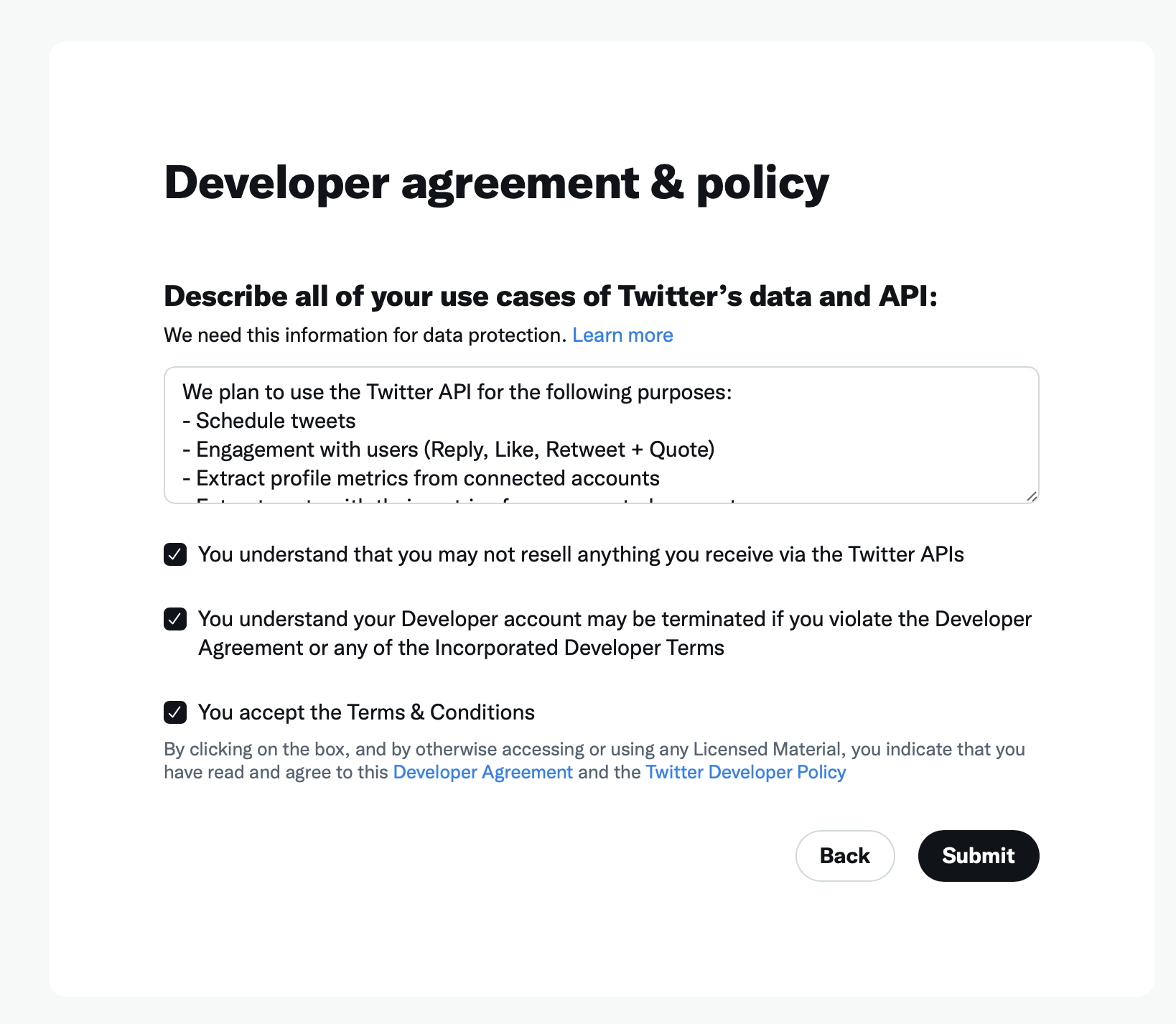
Use cases description:
We plan to use the Twitter API for the following purposes:
- Schedule tweets
- Engagement with users (Reply, Like, Retweet + Quote)
- Extract profile metrics from connected accounts
- Extract posts with their metrics from connected accounts
We will display graphics like:
- Increasing the number of followers for each day of the last 3 months
- The number of likes, retweets, comments, profile clicks, and link clicks for each day of the last 3 months
- ..etc.
The accounts that we are going to connect to the application (oAuth) with the Twitter API belong to us and are managed by our team.
We got acquainted with "Automation rules" and "Twitter Rules".
Screenshots:


2. App details (Optional)
This step is mandatory for users providing Software as a Service (SaaS) through Mixpost Enterprise. However, if you are using Mixpost internally, this step is not required.
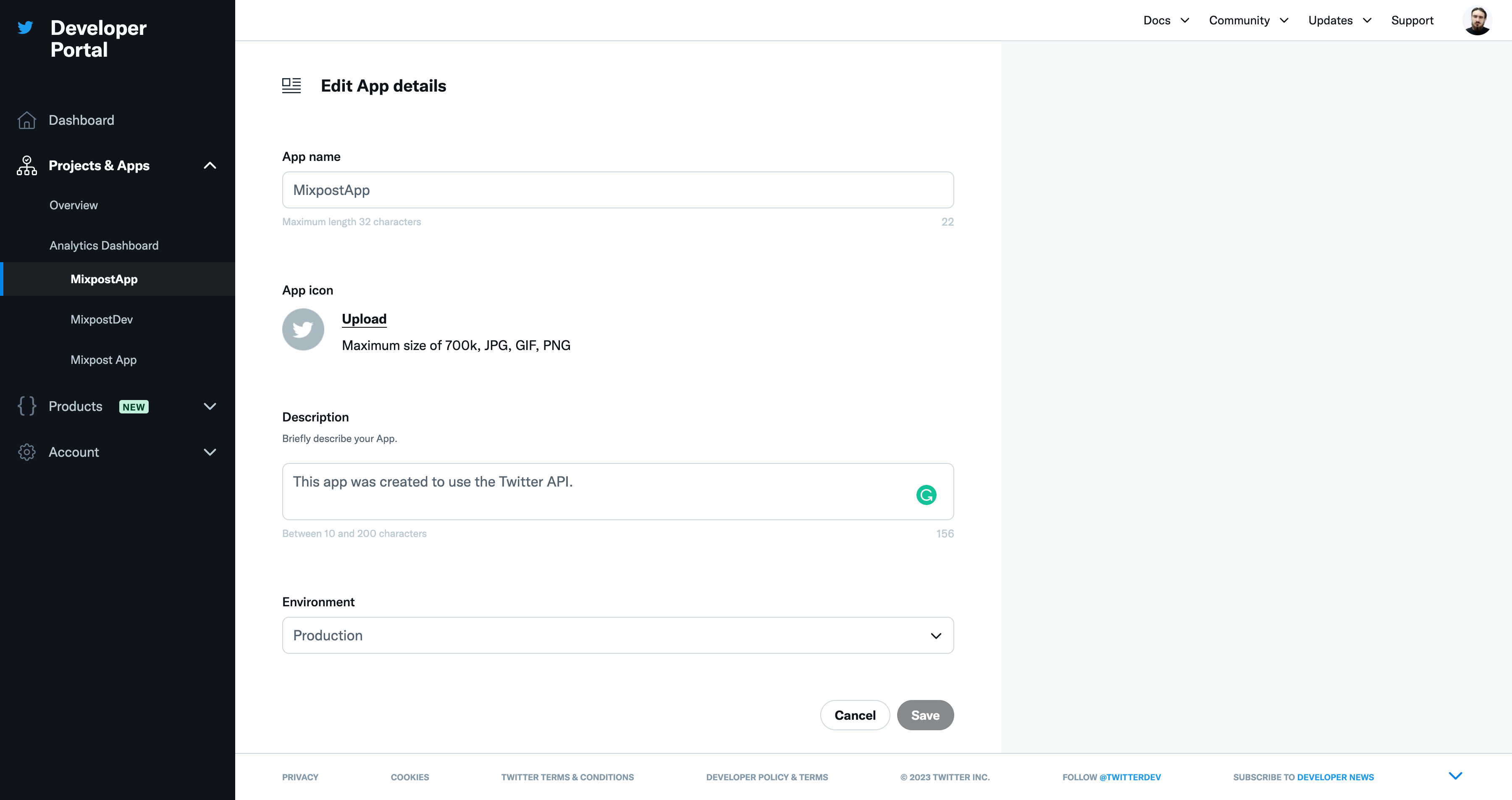
- Go back to the Twitter App from your Twitter developer account.
- Click on Edit button.
- Upload the App logo.
- Enter App description.
- Click on Save button.
Screenshots:

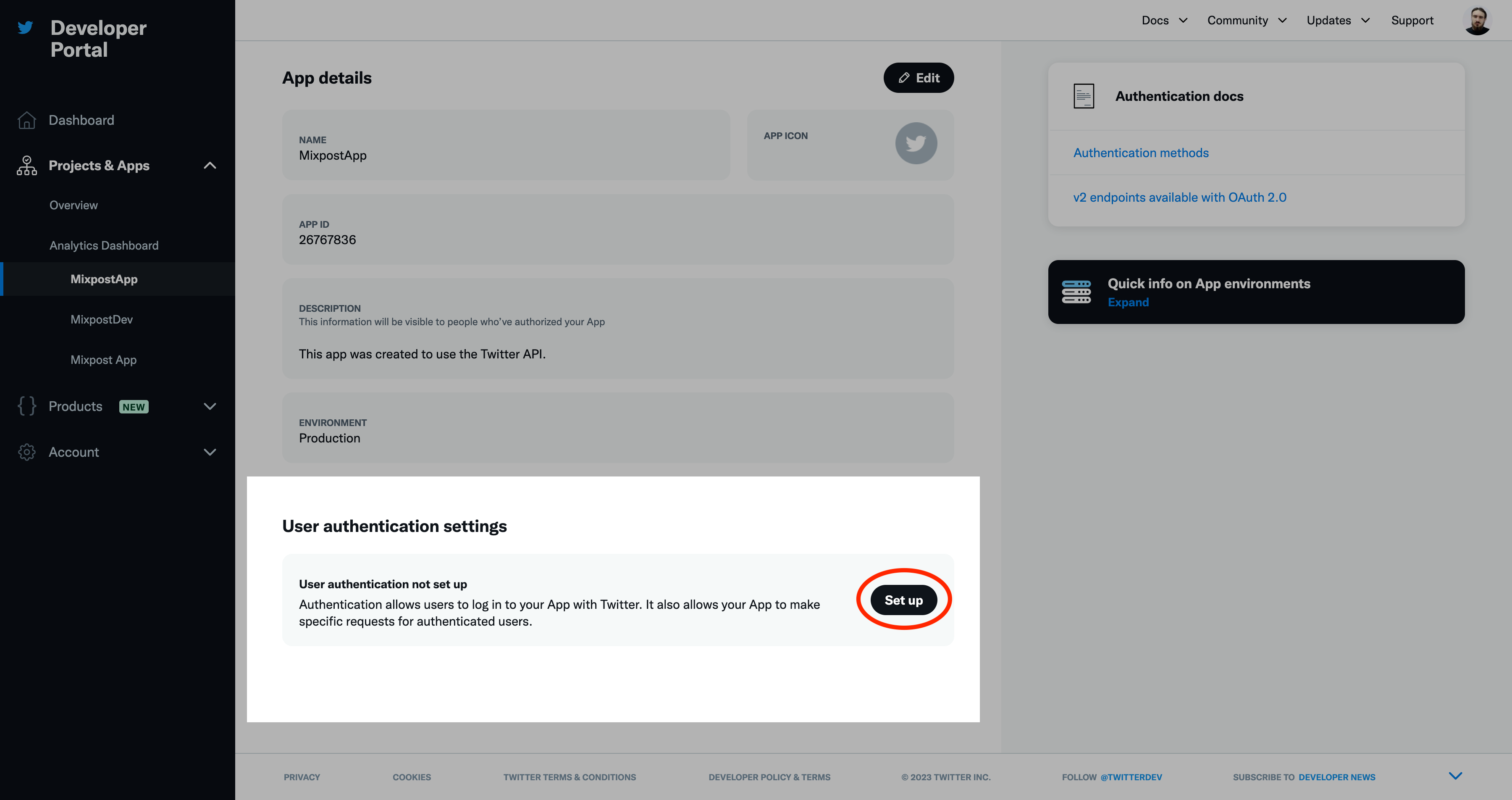
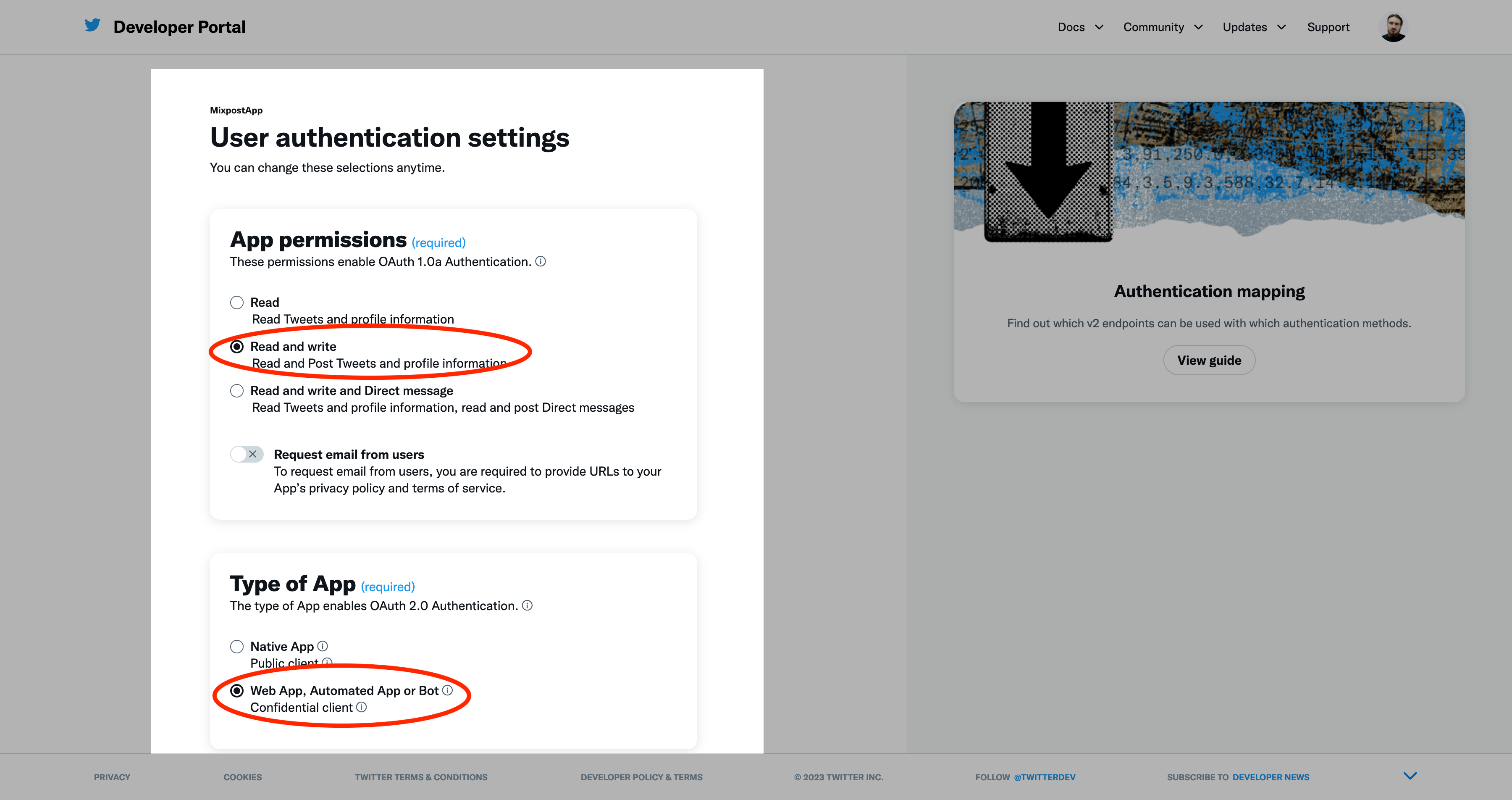
3. User authentication settings
- Select your app from the left sidebar, scroll down to User authentication settings section, and then click on Set up button.
- In the App permissions section select, Read and write.
- In the Type of App section, choose Web App, Automated App or Bot.
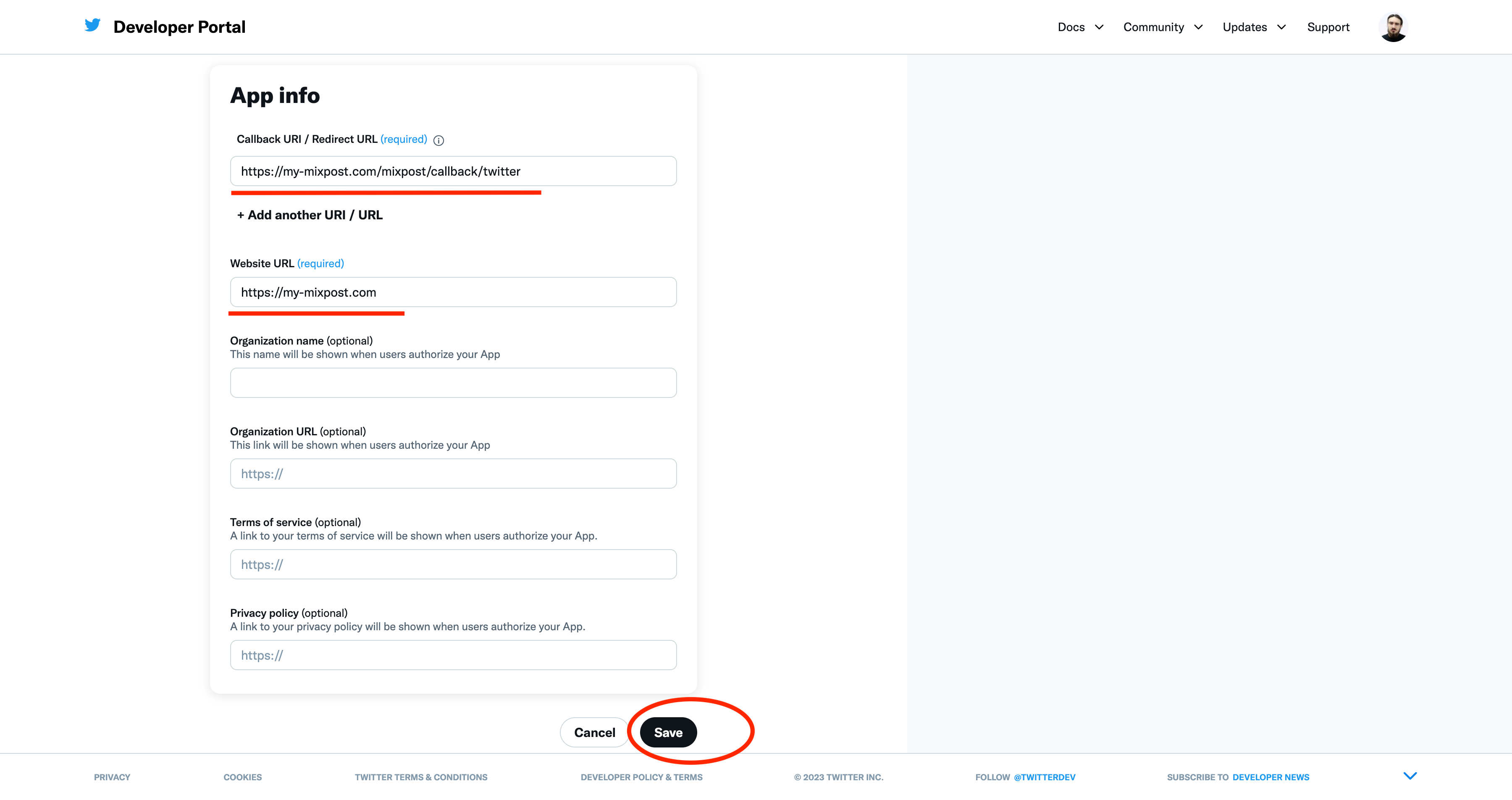
- Enter the Callback URI/Redirect URL in the provided field:
https://example.com/<MIXPOST_CORE_PATH>/callback/twitter
Replace <MIXPOST_CORE_PATH> with your specified MIXPOST_CORE_PATH. If you have not altered the MIXPOST_CORE_PATH environment variable, use the default value: mixpost.
Note: For the Lite package, use the value mixpost, if this integration is supported in Lite.
- In the Website URL field, enter your website URL.
- Then, click on Save button.
Screenshots:



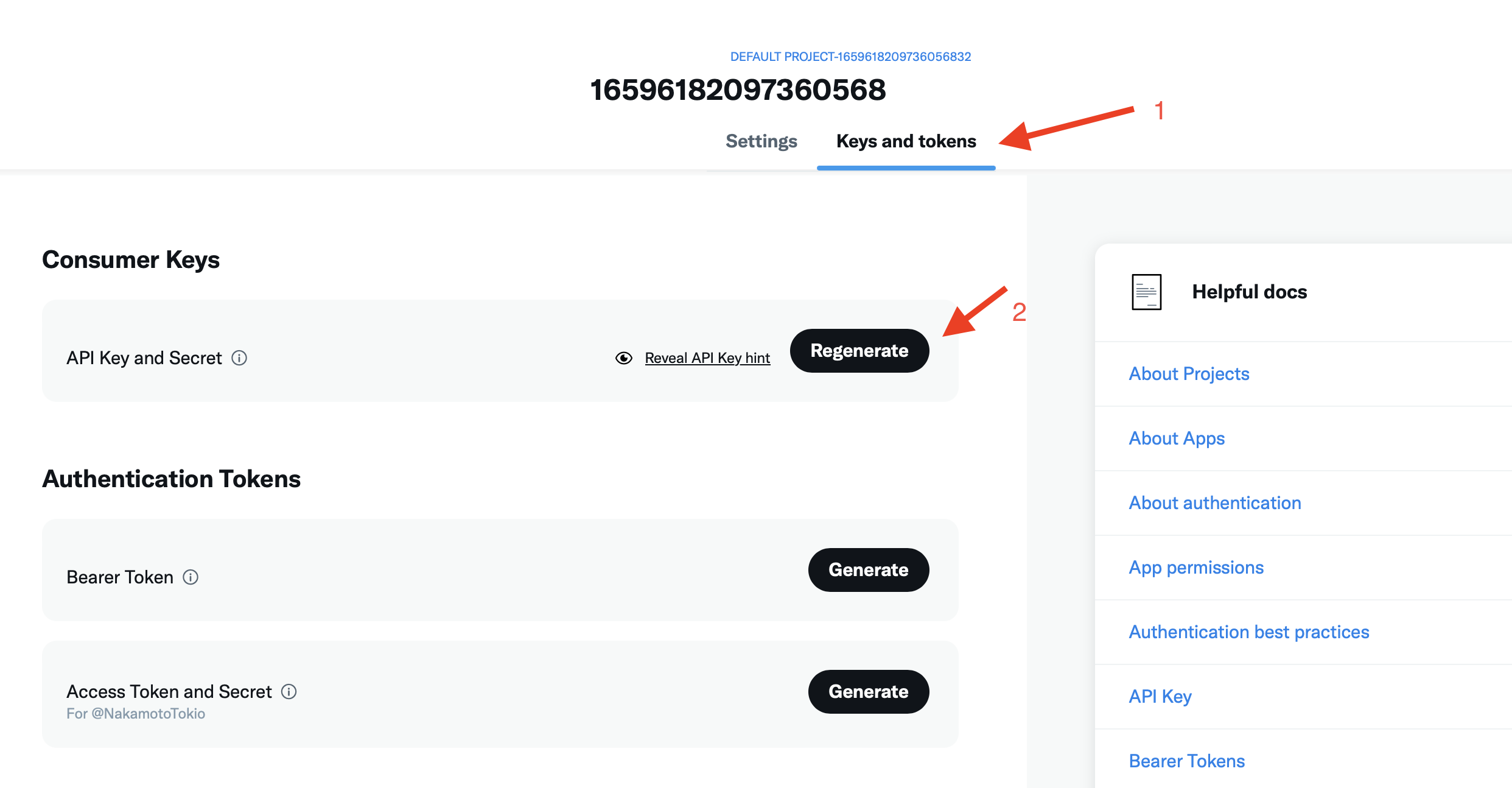
4. Copy the credentials to Mixpost
After configuring user authentication settings, you need to generate API Key and API Secret.
- Go back to the Twitter App from your Twitter developer account.
- Access the Keys and Tokens section.
- Regenerate new keys.
Copy these credentials, then navigate to your Mixpost dashboard and paste them into the X third-party service form.
- Pro and Enterprise
- Lite
Navigate to the User Menu at the bottom left, click Admin Console, and then click on Services from the left sidebar.
Click on Services from the left sidebar.
Screenshots:

5. Done
You can test your app by adding your X (Twitter) account to Mixpost and scheduling posts.
- Pro and Enterprise
- Lite
Navigate to a workspace, then select Social Accounts from the left sidebar and click Add Account.
Select Social Accounts from the left sidebar and click Add Account.